1.Chrome开发者工具
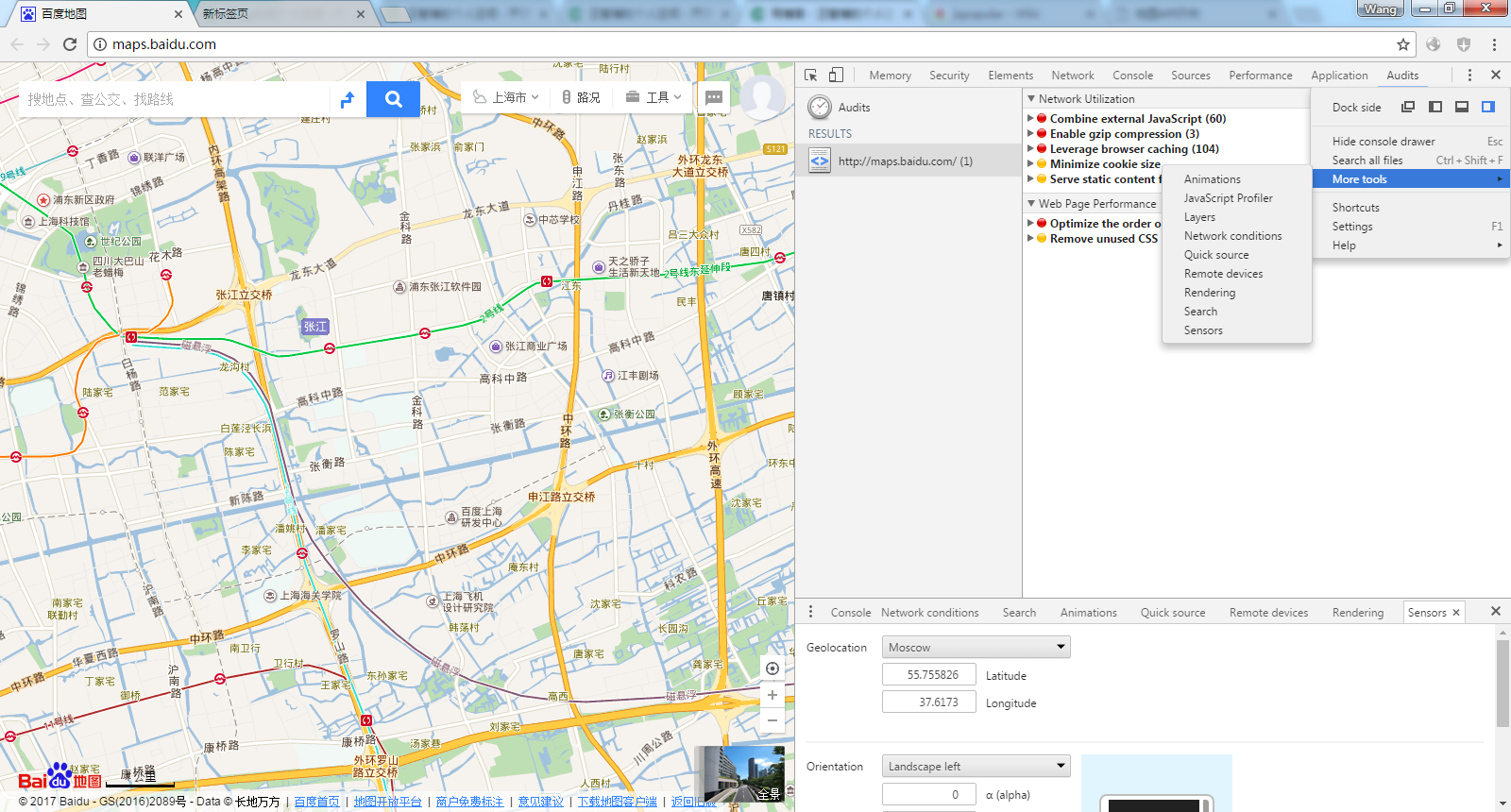
在Chrome浏览器中,按Ctrl+Shift+i 就可以开启开发者工具,默认是显示在右侧边,如下图所示。

其中:
- 箭头图标:选择之后,可以在页面上点选你关注的页面元素,会自动跳转到元素对应的代码;
- 手机图标:选择之后,会以手机的UA(UserAgent)以及手机屏幕尺寸去模拟访问网页;
- Memory:当前页面的内存占用情况,可用于大页面的性能调优;
- Security:当前页面的安全情况,如果是HTTPS链接,会显示证书等信息;
- Elements:当前页面的元素情况(包含后期js操作后的元素),和页面的源代码有区别的;是用来查看和学习借鉴别人网页的好工具。
- Network:网络传输情况,可以包括请求和响应的Header和时间等信息,可以用来大页面的性能调优以及模拟限速。
- Console:主要是一些报错信息和程序员打印出来的信息,算是js版的system.out,比Alert实用多了。
- Source:显示了页面的所有文件从哪些远端服务器传输的,可以方便预览图片和js等文件内容。
- Performance:性能分布,是页面性能调优的工具;
- Application:主要包括本地存储,session存储,cookie,页面框架结构等。
- Audits:页面性能审计,会给一些提高网络性能和页面性能的建议;
- More Tool:包含JS性能分析、页面分层、自定义终端设备UA、模拟传感器等功能。
2、常用功能
2.1 Elements
A:触发有两种方式,第一最简单的在页面的元素上右键,选择最下面的“检查”,即可打开开发者工具,并自动定位到该元素;还有就是在开发者工具打开的状态下,使用左上角的箭头按钮,点选页面元素。
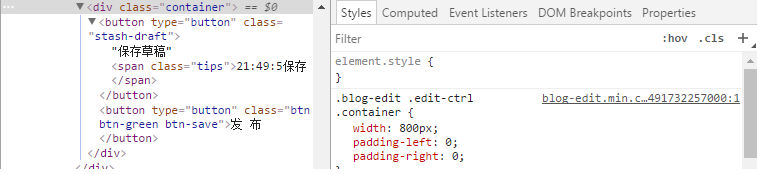
B:可以查看的内容:页面的HTML代码和样式,包括元素样式(与上级元素)的继承关系。

C:可以进行的操作:
可以在元素代码里面添加、删除或者修改,页面会立即生效;
可以在元素的style里面添加、删除或者修改样式,页面会直接生效;
可以选择复制页面元素的代码,再顺便把style里面的样式也复制一下。
D:应用场景:
- 看见别人页面中的好东西,想借鉴一下;
- 页面布局调试和样式调试;
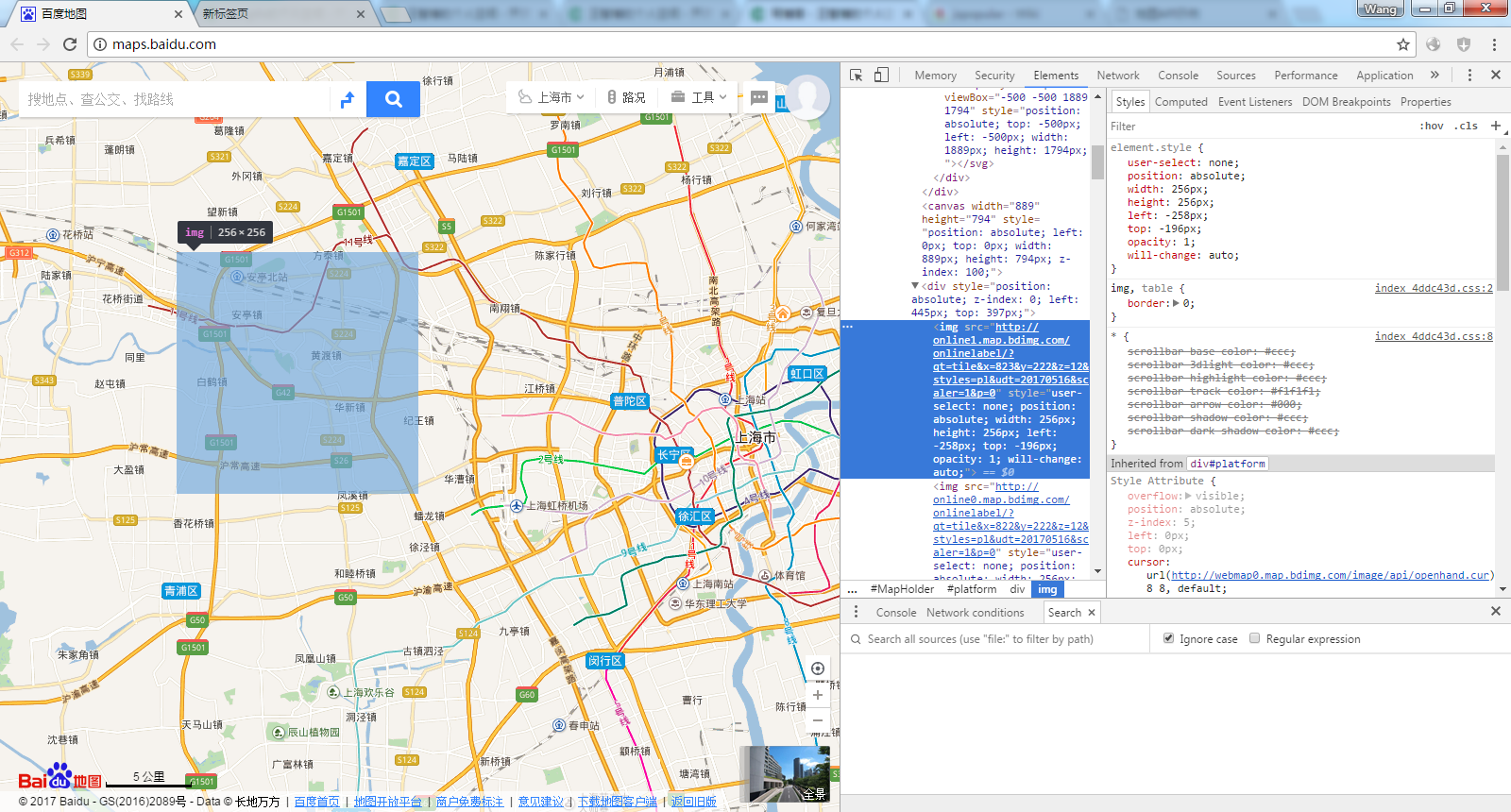
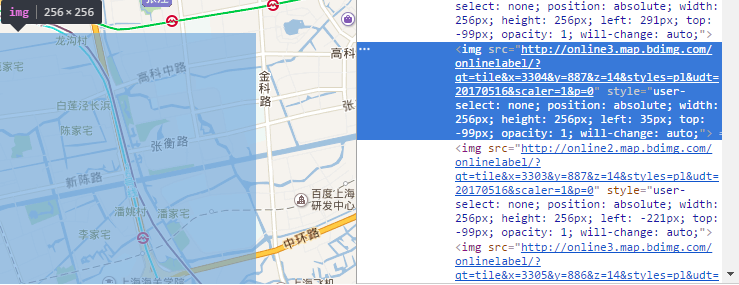
举例:在百度地图页面,如果想要知道某个区域对应的地图瓦片的X、Y序号怎么办? 这个工具会恨简单地帮到你:


2.2 Network
比如我也想做一个https://www.sogou.com/类似风格的网页,简单的很
开一个新的Tab,开启开发者工具,URL中输入网址;
- 在Network Tab里你会看到浏览器所有的网络请求序列,以请求的时间为序列。有两种方法保存文件:第一个是右键列表,选择Open in New Tab,再保存;或者在右侧的Preview预览后保存。
- 你需要保存的静态文件包括HTML,JS,CSS和PNG/JPG/GIF等图片。
- 把所有的文件组织在一起,把HTML页面中的引用路径修正一下,比如原来的绝对域名路径修改成相对路径。
- 放在本地服务器中显示并调试,修改并增加你自己的内容。
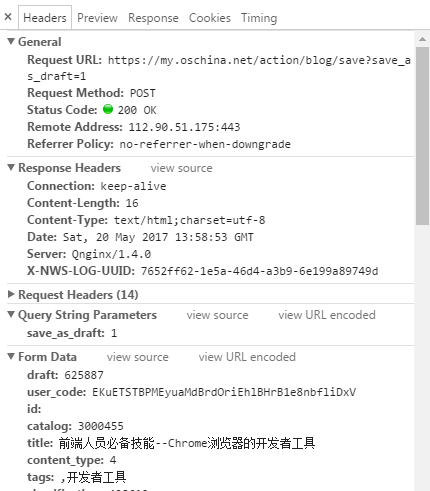
A:关于网络请求:
Header中有请求的路径和方法,HTTP状态 (200或者302,404等),服务器IP地址,请求的Header,Response的Header,请求参数,Form数据。

B:关于Preview
Preview中包含响应的预览,如果是静态内容(如图片,js或css),则直接预览;如果是动态请求,则显示的是服务器响应内容,这在一些异步提交应用的调试中非常实用,你可以直接看到服务器响应内容,告别Alert吧。
C:关于Timing
Timing是单个请求的详细时间,如果你的页面有性能问题,你可以查看每个元素的时间。
